이번에는 주소 검색 기능까지 넣겠습니다!
꽤나 어려울 거 같네요. 그래도 해봅시다.
우선 간단하게 정리를 하고 시작을 하겠습니다.
저희가 주소 관련 데이터가 아무것도 없잖아요?
그러니 저희는 API를 이용을 할 겁니다!

다른 데이터베이스에 정보를 찾을 때 중간에서 도와주는 것이 API입니다.
참고로 줄임말로 API는 Application Programming Interface(애플리케이션 프로그램 인터페이스)입니다
그리고 이번에는 자바스크립트도 활용할 계획입니다!
왜냐하면 저희가 주소를 검색하고 그 목록을 누르면 자동으로 입력해 주는
그런 기능이 자바스크립트 언어에 있습니다!
php언어로도 가능은 하지만 훨씬 복잡하다고 하네요..
말이 길어졌습니다.
.
.
.
.
먼저 join.php 에 주소 검색을 하기 위해 입력란이랑 버튼을 만들겠습니다.

주소도 회원가입 할 때 정보에 넣겠습니다. 그러니 pw 작성 밑에 두었습니다!

그리고 난 뒤에 맨 밑에다가 script문 작성 하겠습니다.
버튼 누르면 바로 API 연동되어서 주소 검색 할 수 있게 하겠습니다!
이제 API 연결하겠습니다. 저는 카카오 API을 이용하겠습니다.
https://www.youtube.com/watch?v=iH_6iP2zKnc&list=PLuHgQVnccGMA4uSig3hCjl7wTDeyIeZVU&index=48
이거랑
https://zxchsr.tistory.com/120
[PHP] curl 사용법 (GET,POST) / REST API 요청
■ PHP curl 사용법 (GET,POST) / REST API 요청 ■ 사용법 GET $method = "GET"; $data = array( 'apiKey' => 'test' ); $url = "https://www.naver.com" . "?" , http_build_query($data, '', ); $ch = curl_init(); //curl 초기화 curl_setopt($ch, CURLOPT_U
zxchsr.tistory.com
여기서 API 참고했습니다!
그리고 API 입력할 땐 API KEY가 필요합니다. 이것은 각 맵마다 다르니 구글에서 찾아보셔야 됩니다.
일단 카카오 맵 API는
https://apis.map.kakao.com/web/
여기서 받을 수 있습니다!
https://kadosholy.tistory.com/25
카카오 API 키 발급받기 (kakao API Key)
카카오 API Key 발급받기 (kakao API Key) 카카오에서 제공하는 API를 이용하려면 먼저 카카오에서 발급하는 API Key를 발급받아야 합니다. (카카오 API Key 발급시에는 카카오 계정이 있어야 함) 여기서는
kadosholy.tistory.com
여기 보면서 하시면 수월합니다
.
.
.
.
그리고 API 추가하겠습니다!
<head>
<meta charset="utf-8">
<title>주소 검색</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=API_KEY"></script>
</head>
저기 app_key에 자신이 받은 앱 키 등록하시면 됩니다!
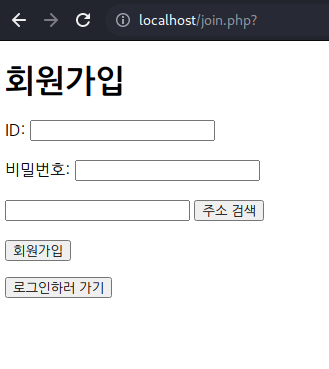
그리고 body 태그에 주소 검색 폼을 추가합니다!
폼 안에는 검색 버튼과 선택된 주소를 자동 입력 해주는 div 태그 추가하겠습니다.
저는 검색을 누르면 주소 검색할 수 있는 창이 나오게 하고요
확인 누르면 등록되게 하겠습니다!

위에서부터 차례로 말하겠습니다.
일단 간단하게 회원가입에서 주소 검색 누르면 카카오 맵이 나와서 검색하게 나는 것입니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c1f446298e730adc6c1b208150504fe2"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
이 두 줄로 저희가 카카오 맵 API 하는 것이랑 jquery문을 사용 가능하게 했습니다!
아! appkey는 매우 매우 중요한 정보입니다 그래서 원래 직접 웹페이지에 삽입하는 것이 일반적입니다!
만약 그리 못하면 앱키를 주기적으로 바꿔주어야 합니다!
그리고
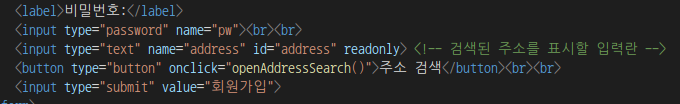
<input type="text" name="address" id="address" readonly> <!-- 검색된 주소를 표시할 입력란 -->
<button type="button" onclick="openAddressSearch()">주소 검색</button><br><br>
이 두 줄은 주소 표시 될 부분입니다! 그리고 버튼으로 카카오맵 실행되게 했습니다.
onclick으로 openAddressSearch() 함수 호출 후 실행 됩니다
<script>
function openAddressSearch() {
new daum.Postcode({
oncomplete: function(data) {
var fullAddress = data.address; // 선택한 주소 전체 주소 변수에 담기
document.getElementById('address').value = fullAddress; // 주소 입력란에 값 넣기
}
}).open();
}
</script>
<script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
이것은 버튼 클릭 후 카카오 맵이 실행된 것입니다! (저도 잘 몰라서 거의 보고 그대로 가져왔..)
딱히 지도는 표시될 이유가 없어서 지도 관련 함수는 다 뺏습니다.
마지막 줄은 Postcode 사용하기 위한 번들 가져오는 거라고 합니다!
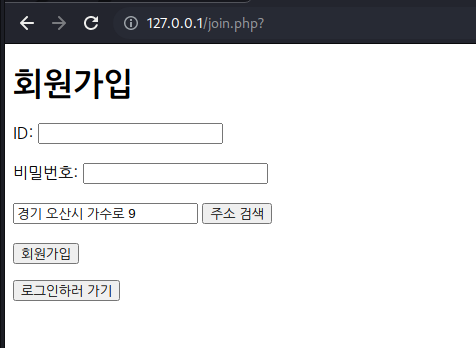
한 번 실행해 보겠습니다.

대충 경기도 오산치고 제일 위에 있는 거 눌렀습니다

.
.
.
다음 포스팅에는 주소를 데이터베이스에 넣겠습니다!
근데 주소는 암호화해야만 하는데 일반 비밀번호가 하는 것처럼 하면 안 됩니다!
그래서 다음 글에 설명해 드리겠습니다
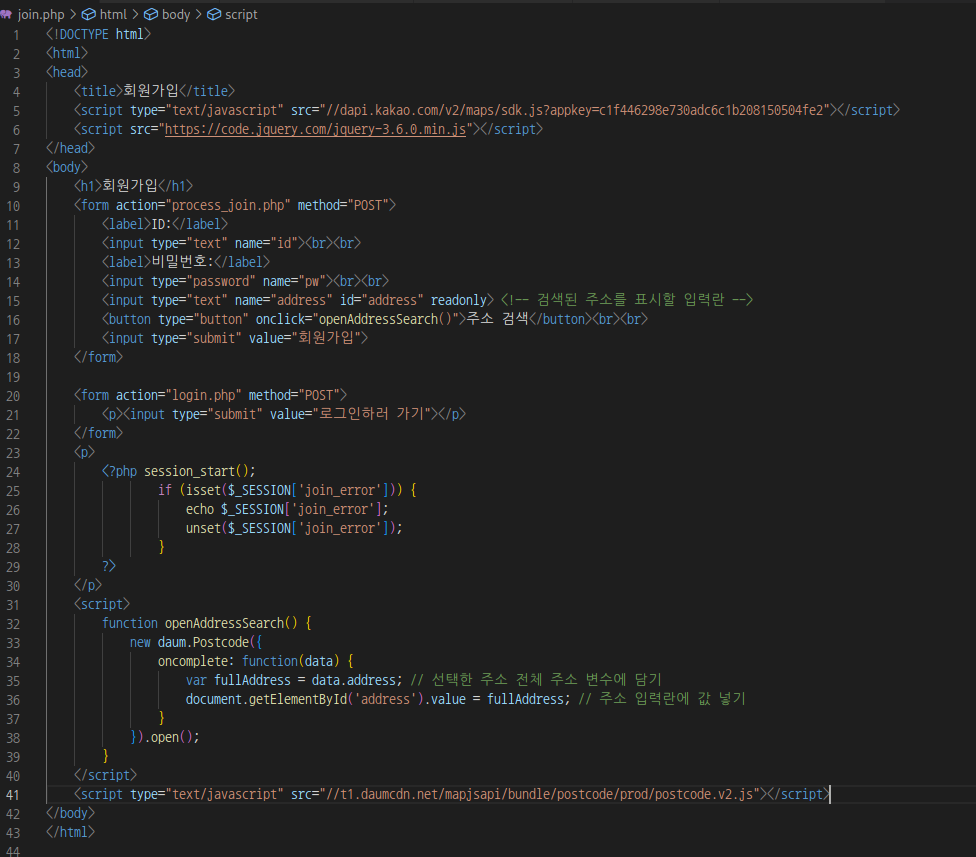
-join.php
<!DOCTYPE html>
<html>
<head>
<title>회원가입</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c1f446298e730adc6c1b208150504fe2"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>회원가입</h1>
<form action="process_join.php" method="POST">
<label>ID:</label>
<input type="text" name="id"><br><br>
<label>비밀번호:</label>
<input type="password" name="pw"><br><br>
<input type="text" name="address" id="address" readonly> <!-- 검색된 주소를 표시할 입력란 -->
<button type="button" onclick="openAddressSearch()">주소 검색</button><br><br>
<input type="submit" value="회원가입">
</form>
<form action="login.php" method="POST">
<p><input type="submit" value="로그인하러 가기"></p>
</form>
<p>
<?php session_start();
if (isset($_SESSION['join_error'])) {
echo $_SESSION['join_error'];
unset($_SESSION['join_error']);
}
?>
</p>
<script>
function openAddressSearch() {
new daum.Postcode({
oncomplete: function(data) {
var fullAddress = data.address; // 선택한 주소 전체 주소 변수에 담기
document.getElementById('address').value = fullAddress; // 주소 입력란에 값 넣기
}
}).open();
}
</script>
<script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
</body>
</html>
'개발과제' 카테고리의 다른 글
| [노말틱 모의 해킹 취업반 5주차 개발과제 ] 게시판 만들기(1) - 리스트 확인, 읽기, 쓰기 (0) | 2023.04.13 |
|---|---|
| [노말틱 모의 해킹 취업반 4주차 개발과제 (2/2)] 회원가입 만들기-2 (0) | 2023.04.12 |
| [노말틱 모의 해킹 취업반 4주차 개발과제 (1.5/2)] 회원가입 만들기, env파일 (0) | 2023.04.10 |
| [노말틱 모의 해킹 취업반 3주차 개발과제 (1/2)] 회원가입 만들기 (0) | 2023.04.09 |
| [노말틱 모의 해킹 취업반 2주차 개발과제 (3)] 로그아웃 만들기 (0) | 2023.04.06 |



